
تأثیر طراحی ریسپانسیو سایت بر تجربه کاربری و سئو سایت
در دنیای دیجیتال امروز، طراحی ریسپانسیو سایت دیگر یک انتخاب نیست، بلکه یک ضرورت است. کاربران انتظار دارند وبسایتها روی هر دستگاهی، از گوشیهای هوشمند گرفته تا تبلت و کامپیوترهای دسکتاپ، بهدرستی نمایش داده شوند. اما چرا طراحی ریسپانسیو اینقدر اهمیت دارد؟ چگونه میتواند بر تجربه کاربری و سئو سایت تأثیر بگذارد؟ در این مقاله به بررسی این موضوع میپردازیم.
طراحی ریسپانسیو سایت چیست؟
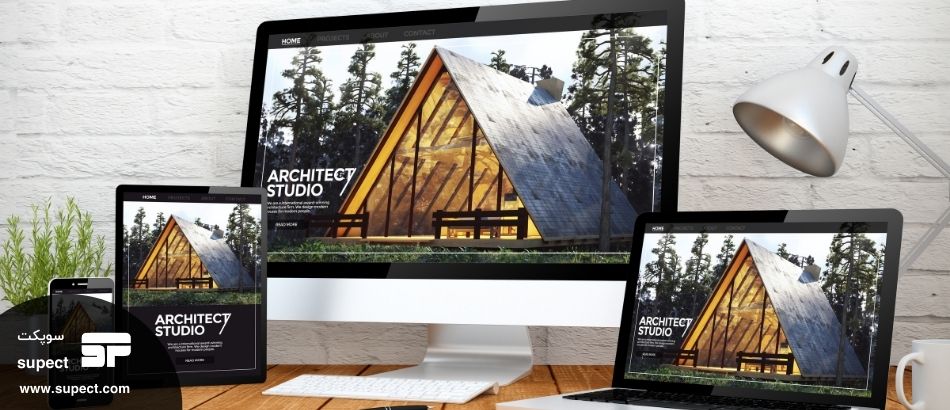
طراحی ریسپانسیو سایت به معنای ایجاد وبسایتی است که بتواند بهصورت خودکار با اندازههای مختلف صفحه نمایش تطبیق پیدا کند. این نوع طراحی تضمین میکند که محتوای وبسایت شما در هر دستگاهی بهخوبی قابل مشاهده باشد و نیازی به زوم یا اسکرول افقی نداشته باشد.
چرا طراحی ریسپانسیو برای تجربه کاربری مهم است؟
1. تجربه یکپارچه روی تمام دستگاهها
امروزه کاربران از دستگاههای متنوعی برای دسترسی به اینترنت استفاده میکنند. طراحی ریسپانسیو سایت تجربهای یکپارچه ارائه میدهد و مطمئن میشود که کاربران بدون هیچ مشکلی به محتوای شما دسترسی دارند.
2. کاهش نرخ پرش
وقتی کاربران با سایتی مواجه میشوند که روی دستگاهشان بهدرستی نمایش داده نمیشود، احتمال ترک سایت افزایش مییابد. با طراحی ریسپانسیو، نرخ پرش کاهش یافته و کاربران مدت زمان بیشتری در سایت شما میمانند.
3. افزایش رضایت کاربر
یک وبسایت ریسپانسیو حس حرفهای بودن را القا میکند و باعث میشود کاربران دوباره به سایت شما بازگردند. این موضوع بهویژه برای کسبوکارهایی که به دنبال افزایش تعامل کاربران هستند، اهمیت زیادی دارد.

تأثیر طراحی ریسپانسیو سایت بر سئو
1. بهبود رتبهبندی در موتورهای جستجو
گوگل و سایر موتورهای جستجو طراحی ریسپانسیو سایت را بهعنوان یکی از فاکتورهای مهم در رتبهبندی در نظر میگیرند. اگر سایت شما برای موبایل بهینه نباشد، ممکن است در نتایج جستجو رتبه کمتری کسب کنید.
2. کاهش محتوای تکراری
با طراحی ریسپانسیو، نیاز به ایجاد نسخه جداگانهای برای موبایل نیست. این موضوع به جلوگیری از ایجاد محتوای تکراری کمک میکند و اعتبار سایت شما را افزایش میدهد.
3. افزایش سرعت بارگذاری
سایتهای ریسپانسیو معمولاً سریعتر بارگذاری میشوند، که این موضوع یک فاکتور کلیدی در سئو است. هر چه سرعت سایت بیشتر باشد، کاربران راضیتر خواهند بود و رتبهبندی شما نیز بهبود مییابد.
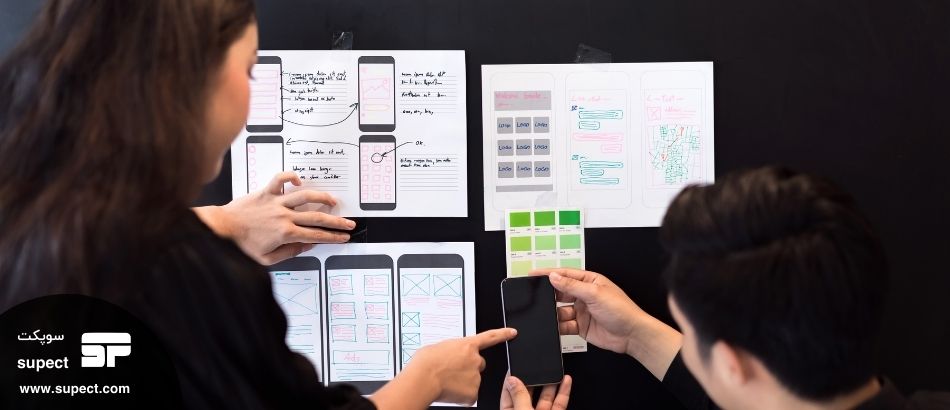
چگونه طراحی ریسپانسیو سایت انجام دهیم؟
1. استفاده از فریمورکهای مدرن
ابزارهایی مانند Bootstrap و Foundation به شما کمک میکنند تا طراحی ریسپانسیو خود را سریعتر و آسانتر پیادهسازی کنید.
2. تست روی دستگاههای مختلف
قبل از انتشار سایت، باید آن را روی دستگاهها و مرورگرهای مختلف تست کنید تا از عملکرد صحیح آن مطمئن شوید.
3. بهینهسازی تصاویر و محتوا
تصاویر و ویدئوها باید برای اندازههای مختلف صفحه نمایش بهینه شوند. همچنین از فونتهای خوانا و دکمههای قابل کلیک استفاده کنید.

چرا سوپکت بهترین انتخاب برای طراحی ریسپانسیو سایت است؟
تیم سوپکت با تجربهای گسترده در طراحی وبسایت، میتواند به شما کمک کند تا سایتی حرفهای، ریسپانسیو و کاربرپسند داشته باشید. ما در سوپکت:
- از جدیدترین تکنولوژیها برای طراحی وبسایت استفاده میکنیم.
- راهحلهای سفارشی و متناسب با نیازهای کسبوکار شما ارائه میدهیم.
- بر روی تجربه کاربری و سئو سایت تمرکز میکنیم تا نتایج بهتری بگیرید.
با انتخاب سوپکت، میتوانید مطمئن باشید که وبسایت شما نهتنها زیبا و حرفهای خواهد بود، بلکه در جذب کاربران و بهبود رتبهبندی در گوگل نیز موفق عمل میکند.
جمعبندی
طراحی ریسپانسیو سایت یکی از مهمترین اقداماتی است که هر کسبوکاری باید برای موفقیت در دنیای دیجیتال انجام دهد. این طراحی، تجربه کاربری را بهبود میبخشد، رتبهبندی شما را در موتورهای جستجو ارتقا میدهد و باعث افزایش تعامل کاربران میشود. اگر آمادهاید وبسایت خود را به سطح بالاتری ببرید، با سوپکت تماس بگیرید و از خدمات بینظیر ما بهرهمند شوید.
تاریخ انتشار: